Как обычно, сначала предлагаю посмотреть на результат на странице Ludum Dare, а затем я расскажу как он был создан.

(ссылка на клиентскую версию игры, для тех, кто знает толк)
Пожалуй, этот раз был самым сложным: не было времени на подготовку, вдохновляющий и выматывающий DevGAMM Minsk накануне, половина первого дня в дороге и фоном проблемы со здоровьем. И это первый урок, который я получил (в очередной раз). Подготовка — это половина победы. А следовательно, отсутствие подготовки — это половина поражения.
В идеальном мире, стоило бы выделить время на то, чтобы обкатать идеи про освещение, потренироваться в лоу-поли арте, разобраться с текстурированием, сдвинуть вопрос музыки с мертвой точки. Все мы знаем свои слабости, в которых нужно подтянуться до начала соревнования.
На самом деле немного подготовки было. Как ни странно, с 2009 года я совсем не трогал тему платформеров. Вот решил вернуться к ней и даже чуть-чуть попрототипировал. Хотя Unity по-дефолту предлагает делать платформеры с ортогональной камерой, мне захотелось посмотреть как оно будет выглядеть с обычной перспективной камерой. Цель простая — передать глубину кадра.

Оказалось, что базис платформеров делается на раз-два. Разложить коллайдеры, повесить ridgidbody на персонажа, назначить на кнопки выдачу скорости в нужном направлении — всё, можно играть в перемещение по платформам. Конечно, дальше ещё много работы и подводных камней, но все же первый шаг гораздо проще, чем если, скажем, делать стратегию.
В этот раз я был доволен темой конкурса. Управление двумя кнопками — это ведь то, что нужно при создании игр под мобильные устройства. Многокнопочное управление, без тактильного фидбека, на маленьком экране — это кошмар для игры на реакцию. И ещё одна причина, почему на мобильных устройствах влияние скилла игрока минимизируется. А вот когда говоришь, что в игре две кнопки, правая и левая стороны экрана, то сразу ситуация становится лучше.
Впрочем, идея про двухкнопочное управление живет у меня давно. Сначала с Ильей Чубаровым делали как пет-проджект незатейливую игрушку про машинку, управляемую двумя кнопками. К сожалению, проект был заброшен из-за более важных дел. Но он показал мне, что игра может быть фановой и достаточно глубокой по геймплею, когда управление сведено к двум кнопкам.
Затем в 2014 году на DevGAMM в Минске мне с рук показали прототип платформера, где персонаж перемещался двумя кнопками. Выглядело многообещающе. Комплексность платформера сохранялась при упрощении управления.
А в завершении простенькая Pako — Car Chase Simulator показала, что двух кнопок вполне достаточно для того, чтобы делать игру про скилл.

Идея объединить платформер и двухкнопочное управление меня зажгла. Много ли вы знаете хороших платформеров на планшетах? Это интересный челленж.
Как ходить влево-вправо с помощью двух кнопок — это очевидно. Но как сделать передвижение по вертикали и взаимодействие с объектами? Мне очень не нравилась идея, когда одновременное нажатие двух кнопок дает результат, не имеющий ничего общего с нажатием их по отдельности. Кнопка, отвечающая за передвижение влево, не должна внезапно становиться кнопкой прыжка, стрельбы, взаимодействия с объектами. Не буду сейчас это обосновывать. Просто считаю, что так делать неправильно.
Поэтому решил задачу иначе. За движение вниз отвечает гравитация. За движение вверх отвечают особые объекты, поднимающие игрока вверх, если он находится в области их действия. А за взаимодействие в интерактивными объектам отвечает банальное стояние на месте. То есть, если игрок хочет активировать терминал в игре — он подойдет и остановится, а если не хочет, то пройдет мимо. Само собой тут нужен фидбек, дающий понять, что взаимодействие началось и сколько ещё надо стоять, чтобы получить результат. Это я решил с помощью простого прогресс-бара, который появляется рядом с персонажем.
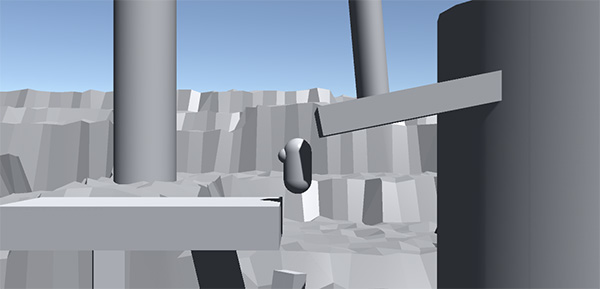
Следующим уроком мне стало понимание, когда нужно переключиться с прототипирования на продакшен. Собрать небольшую сцену, на которой проверить работу геймплейных элементов — это была хорошая идея. Собрать весь уровень на дефолтных коробках — это была плохая идея. Использование простых коробок немного ускорило сборку уровня, но сделала невозможным легко их заменить на полноценную модель. Лучше бы я в какой-то момент удалил все кубы и начал редактировать уровень как меш в Blender. Как минимум, это позволило бы избежать швов и положить нормальные материалы. А ещё это бы мне дало больше свободы играться с геометрией, делая каждый уголок уровня уникальным. Увы, эта идея пришла в голову слишком поздно.

Для настоящих программистов объектно-ориентированное программирование — это обычное дело, но я постепенно приобщаюсь к этой штуке. В первом LD у меня было всего 2-3 скрипта, из которых управлялась вся сцена. Сейчас их было 11 штук — по скрипту на игровую сущность. Это значительно упрощает сборку уровня, когда добавив или убрав какой-то элемент не надо тут же бежать что-то подпирать в трех скриптах.
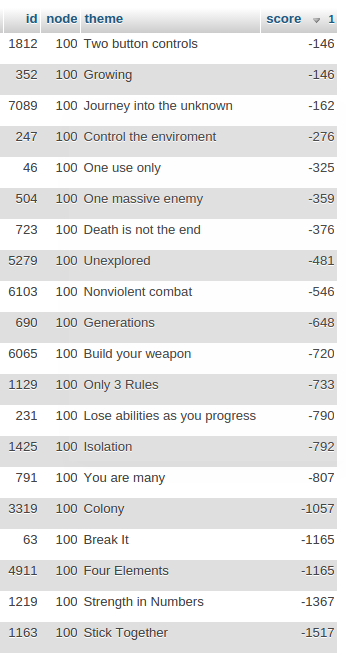
Ах да, совсем забыл сказать, что в этот раз тема Ludum Dare была двойная. Два варианта набрали равное количество голосов. Одним вариантом был тот самый “Two buttons control”, а второй вариант — “Growing”.

Поскольку я хотел делать платформер, то вариант выращивания растения (ассоциация первого уровня) тут никак не пристраивался. Конечно, правила позволяли выбрать только одну тему, но это слишком просто, не интересно.
В результате, придумал идею игры, где космонавт бегает по кораблю, активируя отсеки, тем самым “выращивая” себе уровень. И какое-то время я придерживался этой идеи. Пока не наступил момент, когда голые механики надо было превратить в нарративное повествование. То есть сделать этого самого космонавта, дать ему историю, показать космический корабль, передать атмосферу. И тут я понял, что не справляюсь. Не умею я рисовать космонавтов, нет у меня на языке истории, а уровень слишком абстрактный.
Тут я и решил, что ну нафиг, сделаю идею попроще. Что весь уровень — это новогодняя ёлка, которую игрок типа вырастил. Заодно это даёт мне объяснение игре со светом — дескать, гирлянда, новый год и всё такое.

Конечно, я не учел, что в WebGL освещение сильно упрощено по сравнению с тем, что я видел в редакторе. Но все равно стоит признать, что в последних версиях Unity сборка в WebGL стала на три головы выше, чем была, когда я собирал игру на Ludum Dare #32. Клиент весит теперь в разы меньше, а работает гораздо стабильней. Так что если вы в какой-то момент отвернулись от этой технологии, то самое время дать ей ещё один шанс.
На прошлый LD я знатно промахнулся с названием, использовав лишь одно слово, взятое к тому же из темы соревнования. В этот раз решил, чтоб наверняка, использовать уникальное название. Но сейчас могу честно сказать — не пригодилось. Если игра не выглядит как торт, то никто её нигде упоминать не будет. Ни летсплеев, ни ссылок. Будет мне наукой, чтобы больше не откладывал работу над визуалом.
А ещё не стоило откладывать плейтесты. Я так увлекся разработкой, что тестировать игру стал после того, как засабмитил её на конкурс. Не самое умное решение для паззлов, где игроку довольно легко оказаться в ситуации “не знаю что делать, проще закрыть игру, чем разбираться”. К счастью, многие игроки справились. Но я то знаю, что упростив кое-где, можно было сделать игру более дружелюбной.
Итого:
1. Нужна подготовка по направлениям, в которых не силен.
2. Нужно заранее отдохнуть, чтобы быть в форме.
3. Работа с плейсхолдерами не должна затягиваться. Иначе будут проблемы с их заменой на нормальный арт.
4. Также не откладывать историю. Если ключевые элементы истории не легли в основу игрового уровня, то потом сюжет не прилепится.
5. Даже один короткий плейтест может дать информацию — как значительно улучшить игру.
p.s. И не забывать, что игра может оцениваться по категории Humor.